React Native是Facebook于2015年9月15日发布的框架。该框架可以使用JavaScript和React开发跨平台移动应用。
RN是面向组件开发。
React Native特点:
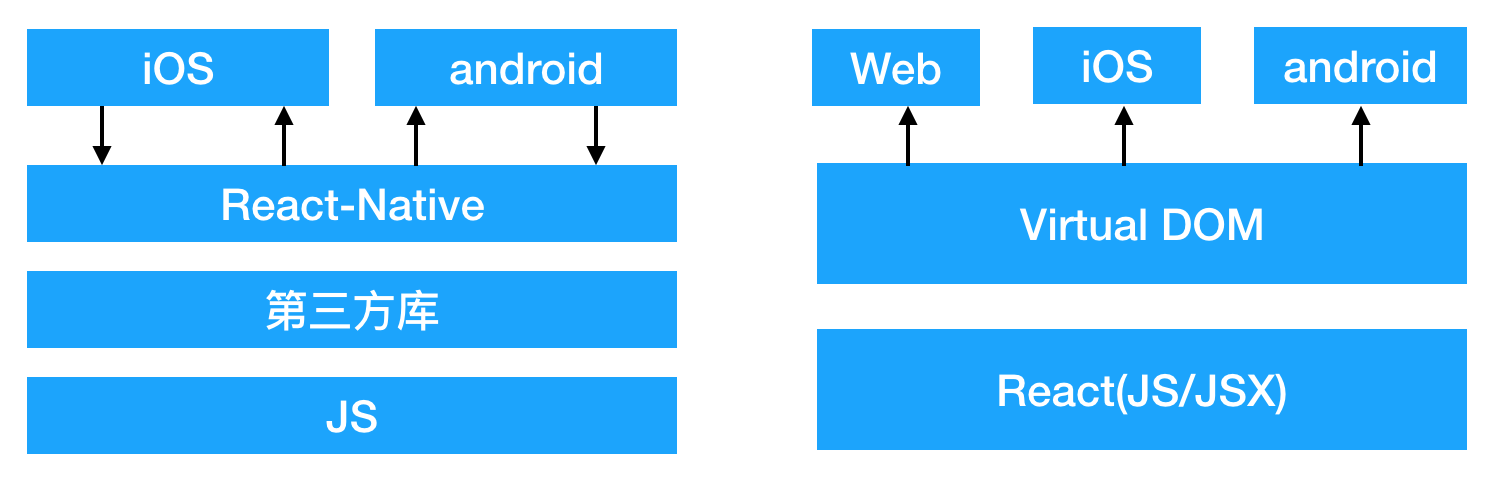
1)使用 Virtual DOM(虚拟DOM,存在于内存之中的一种数据结构,可以极大提高网页的性能)
2)提供了响应式(Reactive)和组件化(Composable)的视图组件;
3)将注意力集中保持在核心库,伴随于此,有配套的路由和负责处理全局状态管理的库。
React Native的优势:
1)跨平台开发:使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
2)追求极致的用户体验:实时热部署
3)learn once,write everywhere
目前react native在iOS上仅支持ios7以上,Android仅支持Android4.1以上版本;
开发者可以灵活的使用HTML和CSS布局,使用React语法构建组件,实现:Android, iOS 两端代码的复用。
HBuilder项目本地打包及混合开发
最近接触了一个DCloud(数字天堂)平台的HBuilder(IDE)编写的移动APP项目,该平台提供了MUI、5+Runtime、Native.js做支持快发,再通过云打包和本地打包两种方式,实现一套代码打包成为两端(iOS和安卓)的APP。
MUI:前端UI框架
5+Runtime:增强版的手机浏览器引擎
Native.js:封装一条通过JS语法直接调用Native接口通道,通过plus.ios可调用几乎所有的系统API。
HBuilder的云端打包可以很方便的打包出两端的包(不能超过40M),此处不再累赘。
项目需求:改造一个HBuider编辑器开发的移动APP项目,把其中一个直播页面使用iOS原生控制器,加载腾讯云SDK拉流实现直播画面。
目的:在不大量改动原项目基础上,提高直播页用户体验。
方案一:整个直播页面上视频层和交互控件都使用原生控件,使用js与原生之间的交互。
方案二:使用原生控制器加载视频层放于最底下,上面交互控件直接使用webView加载一个透明背景的H5页面。这样业务逻辑处理更多使用原始项目的js本身。
该项目涉及到的有本地打包、H5前端与iOS原生交互的两个部分。
Mac系统上IntellijIdea+tomcat+mysql环境搭建
Apache Tomcat安装
Mac系统自带的Apache是普通服务器,本身只支持html即普通网页,可以通过插件支持PHP,还可以与Tomcat连通(单向Apache连接Tomcat,就是说通过Apache可以访问Tomcat资源。Tomcat无法取访问Appache资源)。Appache只支持静态网页,但像asp,php,cgi,jsp等动态就需要Tomcat来处理。
1、下载Apache Tomcat,在Download里选择对应版本,选择Core里的zip或者tar.gz都可以(这里下载8.5.24版本)
配置mac本地服务器
apache服务器配置
mac中已经默认安装了apache服务器,也就是网站服务器,默认该服务是没有启动的
1、终端启动服务器:sudo apachectl -k start
输入电脑密码,接着出现类似信息:
AH00558: httpd: Could not reliably determine the server’s fully qualified domain name, using xianrongdeMacBook-Pro.local. Set the ‘ServerName’ directive globally to suppress this message
此条信息可以忽略
如果强迫症犯了,可以输入sudo vi /etc/apache2/httpd.conf进入配置文件。输入i进入编辑状态,查找到#ServerName www.example.com:80这一行,在下一行输入ServerName localhost:80,然后按esc键退出,再输入:wq!保存配置文件。
JS的CRUD
window
1、window的特点
所有全局变量都是它的变量
所有全局函数都是它的函数
2、通过JS代码动态跳转页面
document
1、document的用途:
可以用来获得网页中的任何一个元素
可以创建HTML元素
动态的获取网页中所有的节点
可以动态的对节点进行CRUD(增删改查)
……
2、常用方法
getElementById (id名)
getElementsByClassName (className)
getElementsByName (标签的内部属性name)
getElementsByTagName (标签名)
渐变色效果
使用Core Graphics框架下的Quartz 2D实现渐变效果
Quartz 2D 的渐变方式分为两种:
1、线性渐变:渐变色以直线方式从开始位置逐渐向结束位置渐变
2、放射性渐变:以中心点为圆心从起始渐变色向四周辐射,直到终止渐变色
使用中我们可以直接绘制一个渐变,也可以将渐变填充到现有的图形路径上
使用CAGradientLayer来实现渐变背景
CAGradientLayer 是 CALayer 的子类,可以理解为一个渐变层。如果使用的是透明的颜色,还可以做到透明渐变。
CAGradientLayer 目前只能实现线性渐变,还不能实现放射性渐变。
CAGradientLayer 对象最主要的就是如下 4 个属性:
1、colors:颜色数组,定义渐变层的各个颜色。
2、locations(可选):决定每个渐变颜色的终止位置,这些值必须是递增的,数组的长度和 colors 的长度最好一致。
3、startPoint(可选):渲染的起始位置,默认值是:[.5,0](具体坐标系参考下图)
4、endPoint(可选):渲染的终止位置,默认值是:[.5,1](具体坐标系参考下图)