React Native是Facebook于2015年9月15日发布的框架。该框架可以使用JavaScript和React开发跨平台移动应用。
RN是面向组件开发。
React Native特点:
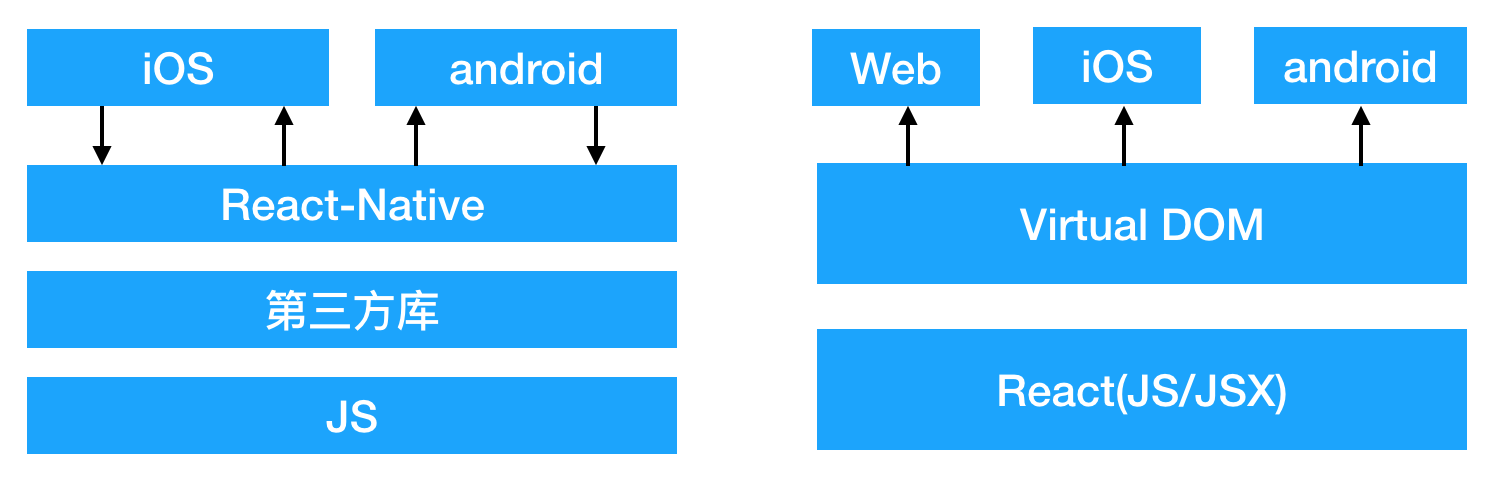
1)使用 Virtual DOM(虚拟DOM,存在于内存之中的一种数据结构,可以极大提高网页的性能)
2)提供了响应式(Reactive)和组件化(Composable)的视图组件;
3)将注意力集中保持在核心库,伴随于此,有配套的路由和负责处理全局状态管理的库。
React Native的优势:
1)跨平台开发:使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
2)追求极致的用户体验:实时热部署
3)learn once,write everywhere
目前react native在iOS上仅支持ios7以上,Android仅支持Android4.1以上版本;
开发者可以灵活的使用HTML和CSS布局,使用React语法构建组件,实现:Android, iOS 两端代码的复用。
常用组件:View、Text、Image、TextInput、Touchable系列、ScrollView、RefreshControl、ListView、TabBarIOS、TabBarIOS.Item、Navigator、NavigatorIOS
布局方式:FlexBox布局
组件生命周期:实例化阶段、存在阶段、销毁阶段
网络请求:Ajax、fetch
React的一大创新是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染UI。例如当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。这种创新机制得益于DOM Diff算法。
提升方式:实战练习,看github上比较高质量的开源源码,融入开发项目中。
参考学习资料:
github地址
官网文档
React
RN中文网
特定功能的第三方库
RN中文学习资源
React Native Playground
Facebook的F8开发大会有一个对应的app源码及 教程
中文论坛组件分享区
中文论坛问题求助区
Pushy热更新服务