最近接触了一个DCloud(数字天堂)平台的HBuilder(IDE)编写的移动APP项目,该平台提供了MUI、5+Runtime、Native.js做支持快发,再通过云打包和本地打包两种方式,实现一套代码打包成为两端(iOS和安卓)的APP。
MUI:前端UI框架
5+Runtime:增强版的手机浏览器引擎
Native.js:封装一条通过JS语法直接调用Native接口通道,通过plus.ios可调用几乎所有的系统API。
HBuilder的云端打包可以很方便的打包出两端的包(不能超过40M),此处不再累赘。
项目需求:改造一个HBuider编辑器开发的移动APP项目,把其中一个直播页面使用iOS原生控制器,加载腾讯云SDK拉流实现直播画面。
目的:在不大量改动原项目基础上,提高直播页用户体验。
方案一:整个直播页面上视频层和交互控件都使用原生控件,使用js与原生之间的交互。
方案二:使用原生控制器加载视频层放于最底下,上面交互控件直接使用webView加载一个透明背景的H5页面。这样业务逻辑处理更多使用原始项目的js本身。
该项目涉及到的有本地打包、H5前端与iOS原生交互的两个部分。
本地打包
参考官方文档HTML5+SDK
下载HTML5+的SDK
对照Feature-iOS.xls文件按需导入对应的系统库(framework)、静态库(.a)、资源包(.bundle)
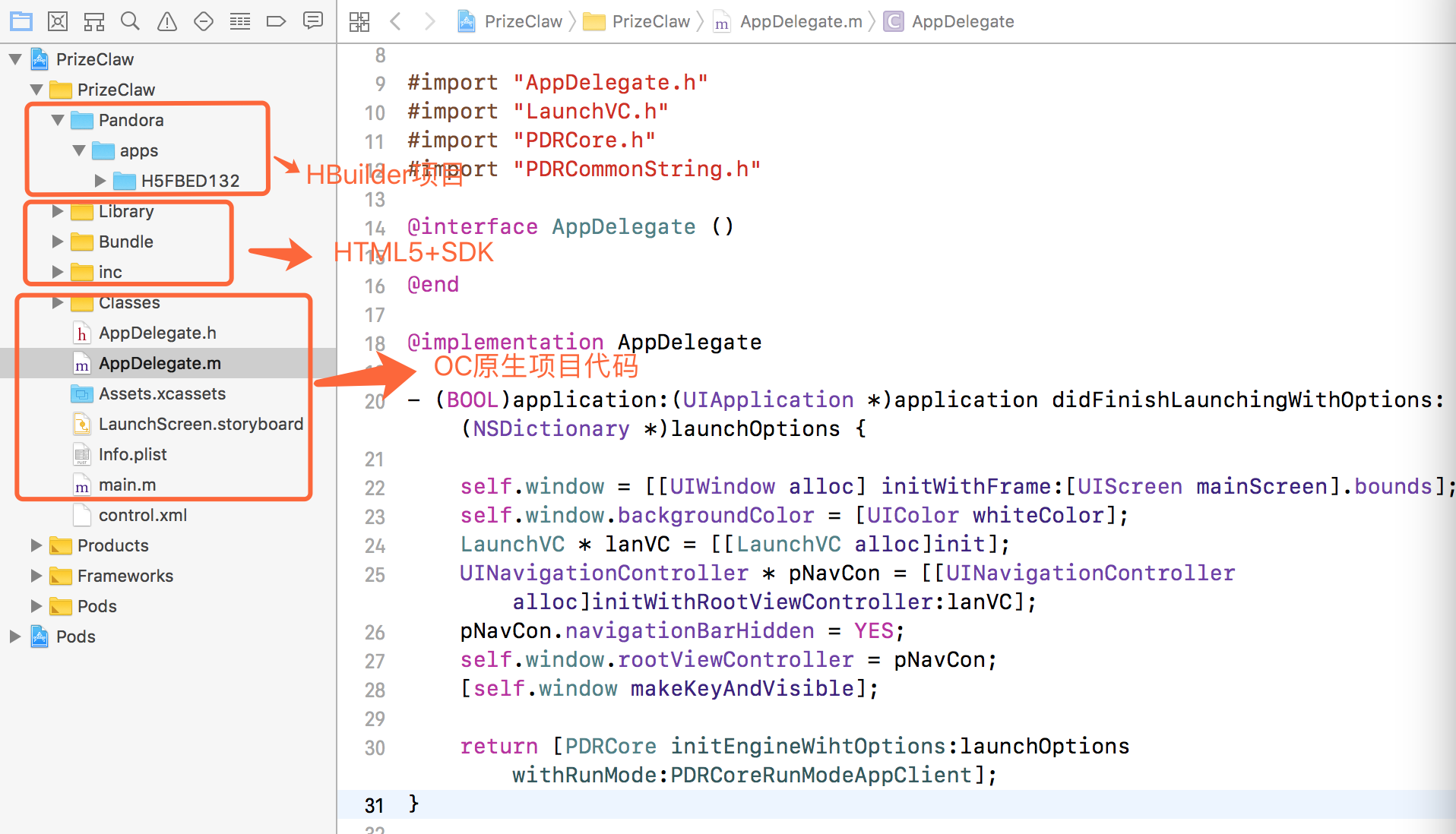
导入inc文件夹和control.xml文件
以资源文件的方式导入HBuilder项目

混合交互
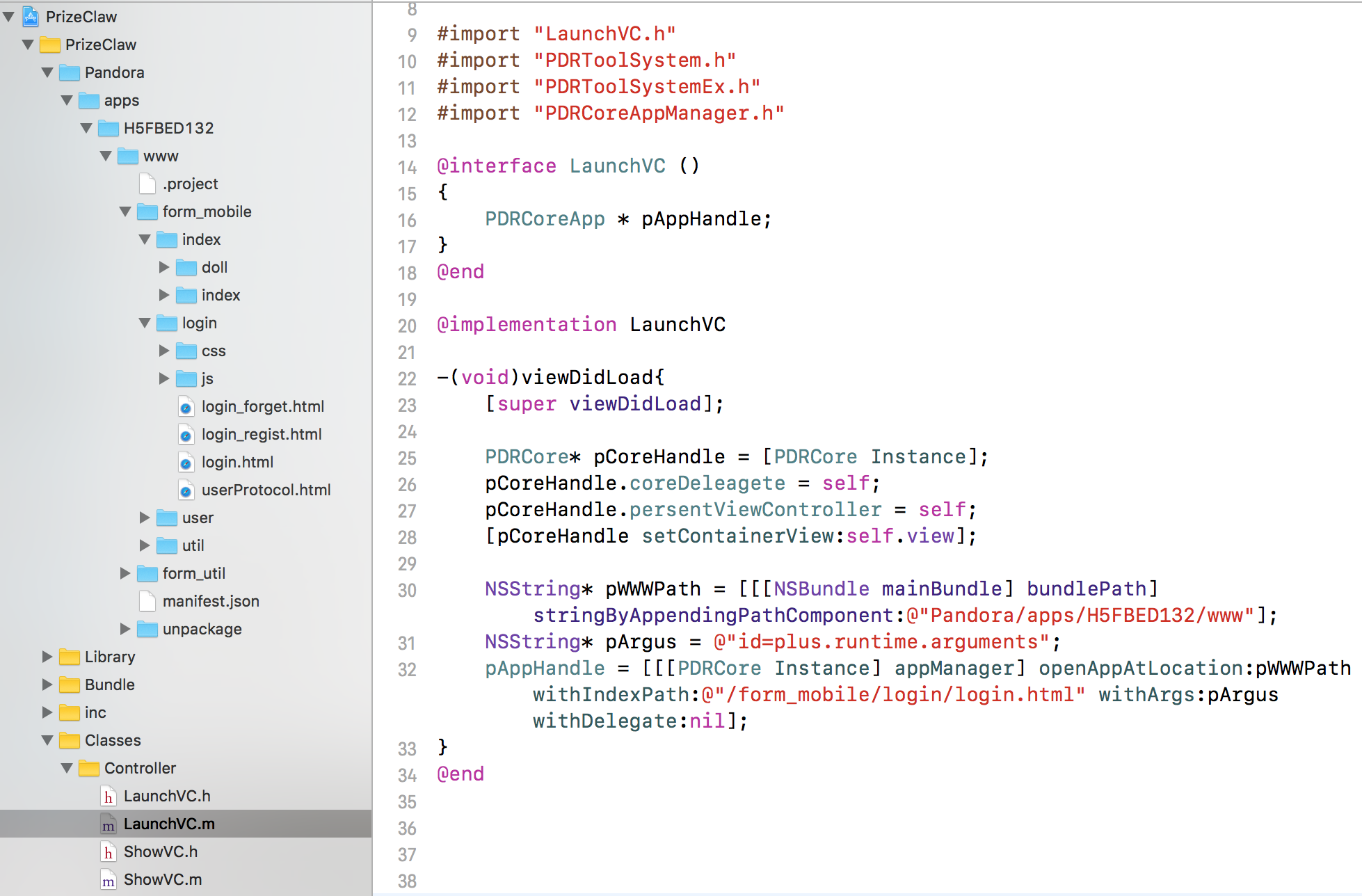
iOS原生加载html5入口页面
js方法跳转iOS原生控制器页面
iOS原生控制器跳转html5页面